崩れた画面の治し方

何もしてないのに壊れた
何もしてないのに壊れることってよくありますよね?
そんな時、どのように壊れた原因を追い詰めるのか、数多の方法の中から私がよく行っている方法のひとつを共有したいと思います。
どの場面で壊れたのか切り分けて考える
実は何もしていないのに壊れることはほとんどありません。
壊れてしまった場面を切り分けて考えたら良いです。
- サイト全体をHTMLをコーディングしている場面
- WordPressなどの記事の投稿をしている場面
- その他
1.の場面は ctrl + Z で元に戻すと崩れていない場面に戻せる可能性があります。
2.の場面は簡単には解決できないことが多いです。
コメントアウトしてみる
準備
- デスクトップ(どこでもいい)とかに空のhtmlファイルを作ります。
- 崩れたホームページの上でマウスを右クリックしてプロパティからソースを表示してコピーします。
- 先ほど作ったhtmlファイルに貼り付けたて保存します。
- デスクトップに戻り、htmlファイルのアイコンをダブルクリックをしてブラウザで表示します。
多分、大体のホームページであればインターネット経由と変わらない表示になると思います。
思ってたHTMLじゃない時があります。。。その時はエンジニアさんに相談した方が吉です。
そして、対となるはずのタグからタグまでコメントアウトして崩れている箇所を追い詰めます。
mainタグでコメントアウトすると崩れない
<!--<main>
<section>
<h1>
タイトルだよ。
</h1>
<div>
<p>文章を書いたり。</p>
</div>
<p>
</section>
</main>-->
section タグでコメントアウトすると崩れない
<main>
<!--<section>
<h1>
タイトルだよ。
</h1>
<div>
<p>文章を書いたり。</p>
</div>
<p>
</section>-->
</main>
h1からdivまでをコメントアウトしたら崩れた!
<main>
<section>
<!--<h1>
タイトルだよ。
</h1>
<div>
<p>文章を書いたり。</p>
</div>-->
<p>
</section>
</main>
どうやらh1からdivまでの近くにタグの閉じ忘れがあるようです。
このように、大きな範囲から徐々に問題の箇所に迫る方法を私はよく利用します。
アナログですが多分、有能なエンジニアさんも似たような地道なことをよくしていると思います。
よかったら試してみてください。
コードを整形したら目視で見つけることができるかもしれない
VSCodeなどのテキストエディターにはソースの整形機能が多分ついています。
よくわからない場合は「VSCode HTML 整形」をキーワードに検索すると記事がヒットすると思います。
- 右クリックでドキュメントを整形したり
- ファイルを保存時に整形するように設定したり
自分に合った運用を行ったら良いかと思います。
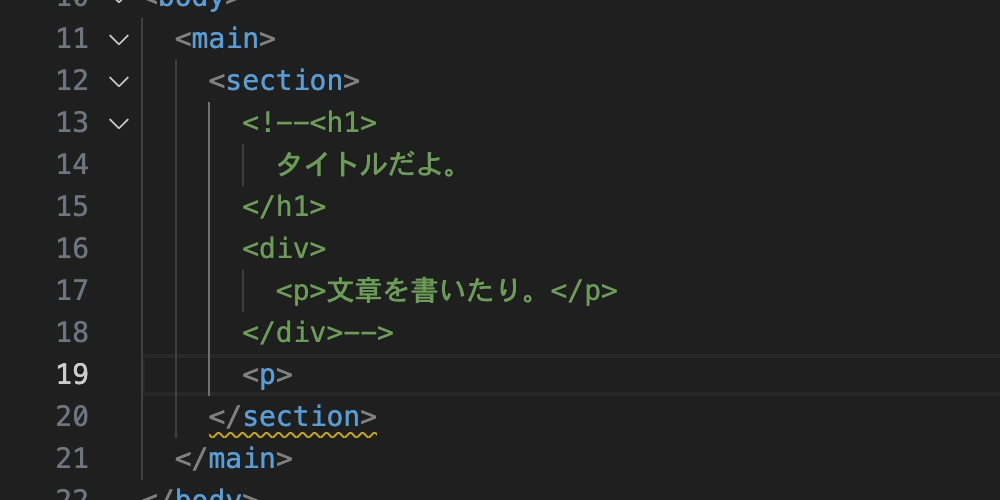
以下、私の環境のVSCodeでhtmlをファイルを保存時に整形した場面です。

赤で囲った箇所の近くが怪しそうです。この近くにタグの誤りがあると予想できます。 また、青で囲った箇所にVSCodeには対となるタグを閉じたり展開したりできるアイコン(機能)があります。
閉じたり、開いたりを繰り返すことで目視する範囲を狭めて崩れの原因となる箇所を集中して読むことができると思います。
どうでしょうか。 ためになりましたかね。 AIが発展するとこういった地味な作業ばかりするようになると思います。 壊れた箇所を探すのは地味な作業なんだ・・・と覚えていただけたら幸いです。
フォローしませんか?